如何做好专题页的设计与营销及推广?
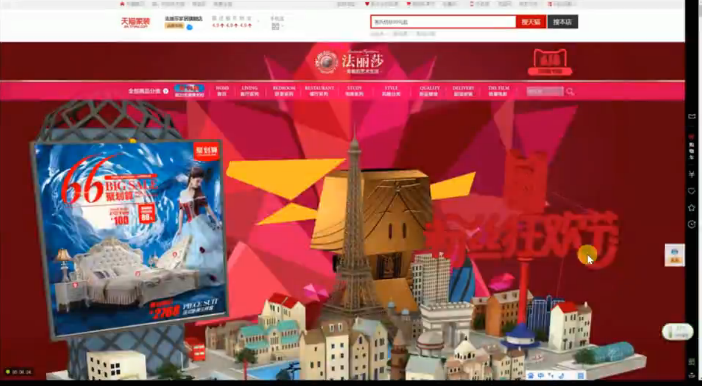
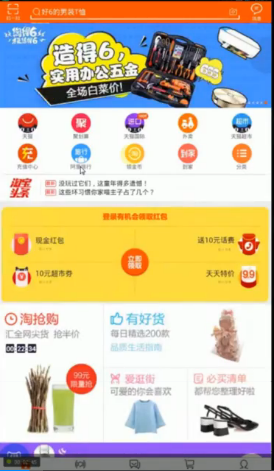
先来看一个案例:

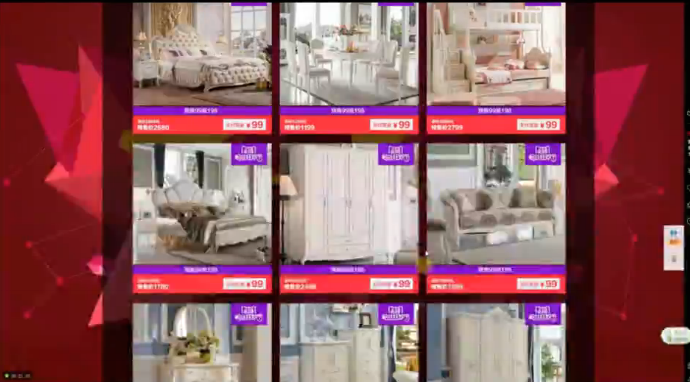
这是现在店铺设计用的比较多的一种方式,既能在同一页面中展现商品卖点,又能表现商品的主题,同时加入产品价格。

上图是产品成列的部分,鼠标点击出的效果会比较多,点击会引起页面变化,这样引起消费者视觉感官,诱导消费者去点击。


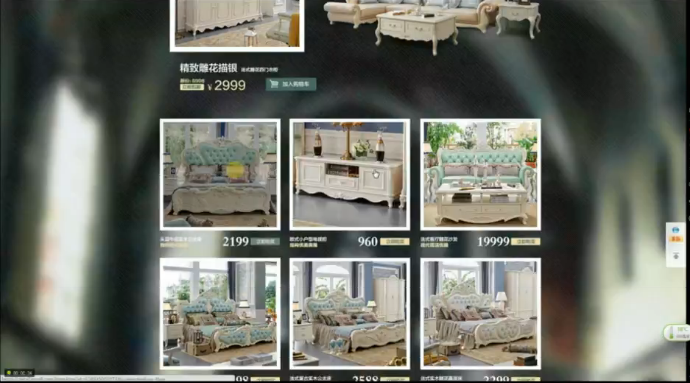
这里的产品展示看起来还不错,但是缺少了引导消费者点击的提示。
这家店铺页面设计的优点如下:
1.新颖——页面的呈现方式;
2.简洁——页面的风格;
3.精致——细节的处理;
4.交互——鼠标行为引起的交互。
这样的页面怎样去做?有人会提出以下问题:
1.我不是设计,不会用PS;
2.我不是程序,不懂代码;
3.我没做过策划,不知道怎么构思
……
这些都不是问题啊!你有万能的淘宝!作为老板的你,重点是要把控好全局:先做分析,再有创意、规划,最后执行。
设计是一个多层面的过程,如何经过这几个层面来思考是有一个最佳顺序的,有以下四点:
1.目标:从预想的产品目标开始,你设计的产品是为商家和消费者提供沟通的桥梁;
2.架构:设计整体系统,构建所需要的部件来达到理想的产品效果,并描绘出他们之间的关系;
3.交互:界面中的元素如何移动、转场?在设计中再回顾架构的设计,改进它们使其与交互环节协调,循环往复;
4.视觉:当目标、架构、交互都被完善并采用理想的原型验证后,在开始视觉的细节设计,让它变得从视觉和感觉上更美观、舒适。
从上面的案例能明确看出这四点,目标:粉丝节;整体框架架构是一个伪3D的立体效果;通过鼠标的悬停,达到吸引消费者的注意;在以上三点都完善之后,调整细节。
一、页面呈现
相对于早起或者说现在还有很多商家正在使用的页面是这样:

1.视觉突出——大画面,上面举的案例:法丽莎;
2.均衡展现,即没有侧重点,而案例中的侧重点在于“三大理由”、免送送送,消费者的视觉中心在三块红色的地方,中间的“省、免”是相对弱化的。

3.单面全部呈现——尽可能多;4.静态性呈现;5.全分流。

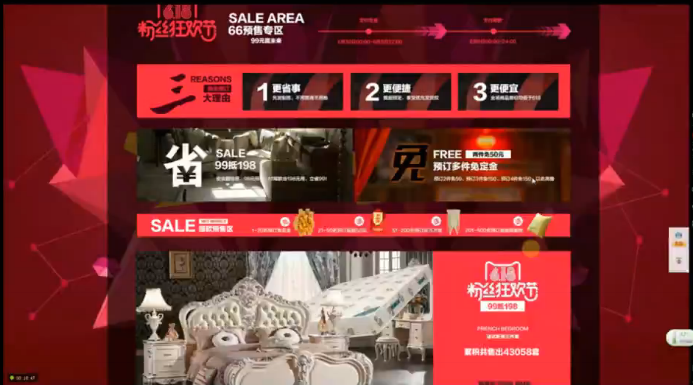
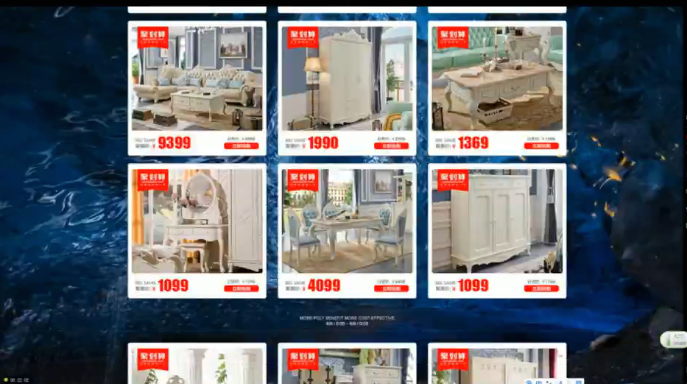
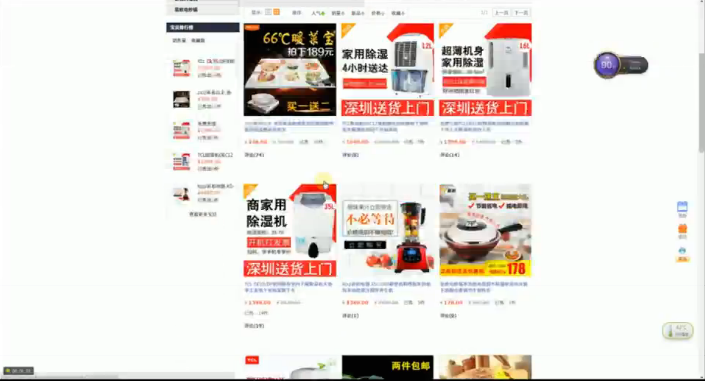
上图是它的聚划算活动,报了30款产品,我们商家在推产品时应有一类主推产品。如下图:


看上图,个人建议,在做排列时,将第二排的产品换一下,能和第一排的产品组合出售。现在商家更希望消费者的产品访问深度更深,比如之前客户进到店铺只浏览两个产品,现在我希望他能浏览到10个,因为访问深度并不代表产品展现深度。
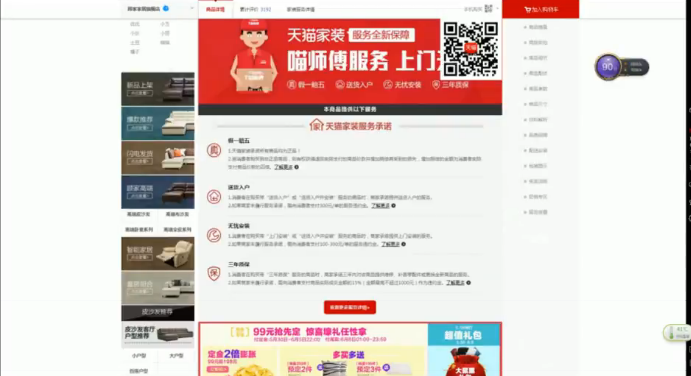
商家在做聚划算等官方活动的二级页面时,如果人力和时间不够,就用官方活动页面做店铺二级页面,因为单独做一个页面不仅跳失率比较高,同时转化率也比较低。
案例中的页面设计还有两个缺点:
第一,首页很长。一般家具类产品,消费者在浏览时,不会浏览这么长的页面,消费者更喜欢的是,明确看到促销利益点,同时迅速找到自己想要的产品;
第二,首页没有做好同页面跳转,首页有分类,但是类目细分被模糊化。
总结:
面向现阶段流量细化程度更高,客户对购买体验的要求更高,流量获取成本更高的大环境下,视觉突出是在浪费空间,均衡展现变成了没有重点,单面呈现变成了无聊,静态呈现变成毫无特色,全分流的导向性则是浪费流量入口和页面空间。
商家们在做页面设计时,更多的可以去参考淘宝本身的页面设计。
二、页面呈现核心
基于这个基础上,我重新拟定了一套新的页面呈现模式,更适合今年呈现在淘宝页面上的设计模式。
1.极简——少即是多,通过大范围留白突出产品核心;
2.陪衬——聚焦核心呈现,留白做陪衬,让用户的注意力集中到核心点;

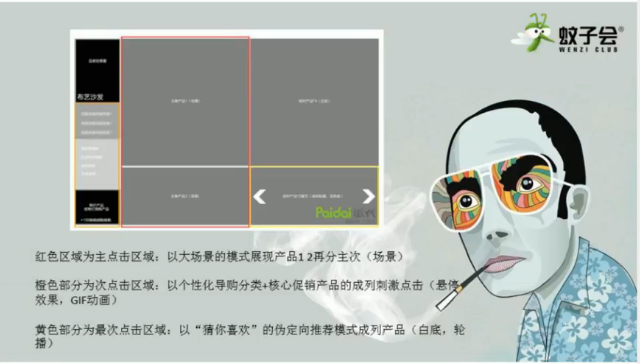
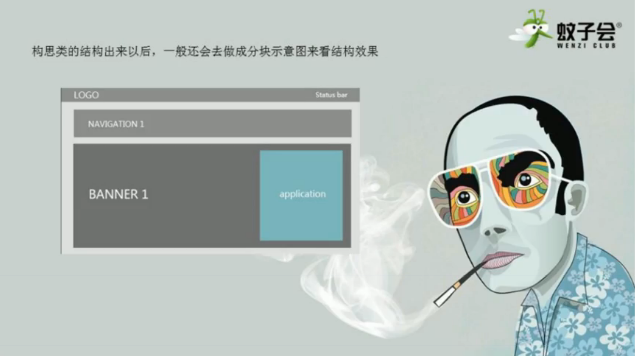
上图的重点几个方块:
红色区域为主点击区域,以大场景的模式展现产品1、2,再分主次场景;下面橙色部分为次电机区域,这两块就是视觉核心点。
通过右侧的白底展现,视线则聚焦于中间红色模块。
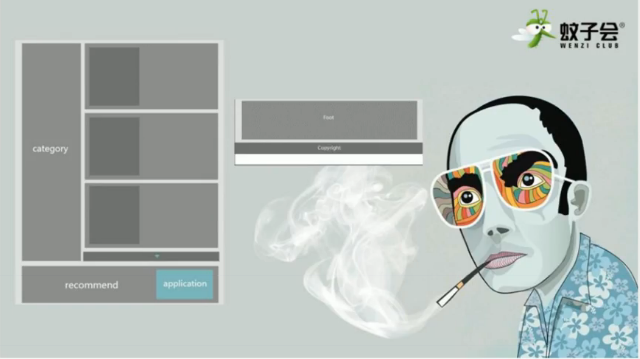
右边黄色部分,加入轮播效果,以“猜你喜欢”的伪定向推荐模式成列产品。
最左侧的橙色部分,以个性化导购分类+核心促销产品的成列刺激点击(悬停效果,GIF动画)。
在实际使用时,左边基本上使用190模块的设计,吸引客户注意。

左侧也应分主次,模板左侧分了黑、灰、浅灰三种颜色,黑色部分可以规划两个重点产品,以小图的形式展现。如此一来层级就非常明显,红色是第一层级、黄色是第二层级、橙色部分的上下两个小黑模块。
3.透气/空间,极简风格有透气感和空间性,让消费者不压抑;

4.导向性交互动作反馈——吸引消费者注意,提升点击欲望;
5.分流/聚流/闭环,导向性交互动作引起分流,通过点击降流量分流;聚流,页面设计时在所有产品页,做主推产品的展示,产品详情页重点推该产品;大页面设计时,到达某个部分消费者会产生跳失率,此时就要想办法对消费者进行闭环销售。
总结:
事实上,通过这样的框架结构之后,分清主次关系,做有重点的突出,流量基本流向和预估流向基本一致。当然,针对不一样的产品类目和客户群体,有不一样的结构模式,研究好客户习惯和给予优质的用户体验这无疑是页面设计的重中之重。
店铺诊断:


问题:
1.分不清主次;2.画面太满;3.大小对比不明显;4.整体感觉比较单一。
建议:
1.突出主推产品,提升消费者感官体验;2.加入导航型标示、链接;3.做好产品分类。
三、首页布局
既然有模块设计的解构,肯定会整个页面的结构。
首页布局分为:1.店铺顶端banner;2.店铺logo;3.店招;4.线上销售旺旺;5.品牌呈现;6.店铺品牌活动大图(促销利益点海报、活动海报);7.专区导航(分类导航);8.广告促销;9.产品分类;10.横栏bannner(扩型,区分产品品类);11.底部导航。
(1)店招案例:

优点:二次元、大胆新颖、吸引眼球。
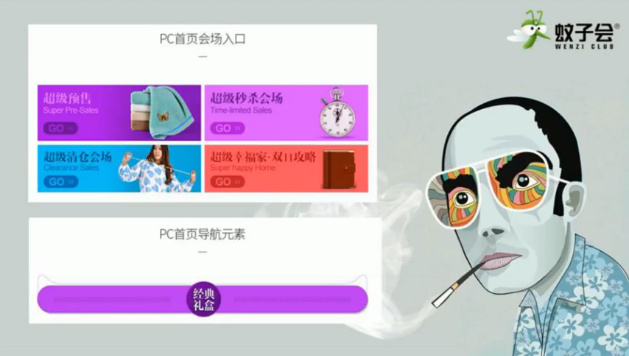
(2)促销模块:
1.促销理由,告诉消费者为什么要买你的产品;
2.吸引眼球,优惠力度,减100元、减1000元;
3.卖点,可以是促销型卖点,也可是产品卖点,即消费者痛点;
4.机会,即倒计时72小时,最后一天等等,突出时效性;
5.引导,一定要引导客户去点击、浏览。
(3)分类:分类导航和搜索导航。
①分类导航
Ⅰ.基本分类:按属性、按价格、按人群、按关系;
Ⅱ.热门分类,热卖产品
Ⅲ.推荐分类,主推产品
Ⅳ.活动分类,店铺活动
②搜索导航,让客户快速找到产品
蚊子会会员问:需要交叉分类吗?有时候不知道怎么分?
导师答:交叉分类相当于给一个产品打了5个标签,客户在搜索其中一个时,都能找到这个产品,这种可以针对热门产品做。
(4)商品成列
①爆款推荐
Ⅰ.针对新客户、突出销量、产品优点
Ⅱ.针对老客户、CRM系统做好,给予老客户优惠
②商品推荐
新品推荐、同类推荐、同价推荐
③比较陈列
④分类成列
(5)环形浏览
回到首页、回到店铺、客服旺旺、导航分流、关联品牌
总结:


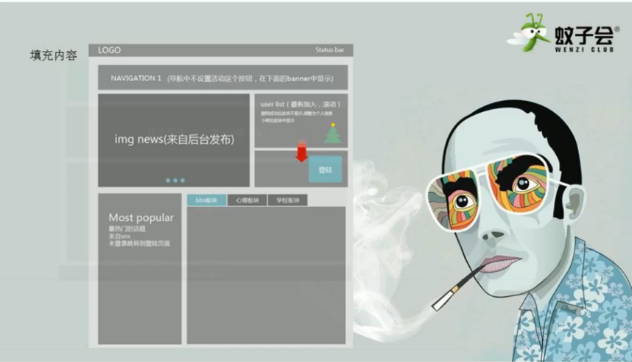
构思类的结构出来以后,一般还是会做成分块示意图来看结构效果,如上图所示,将内容填充进去。

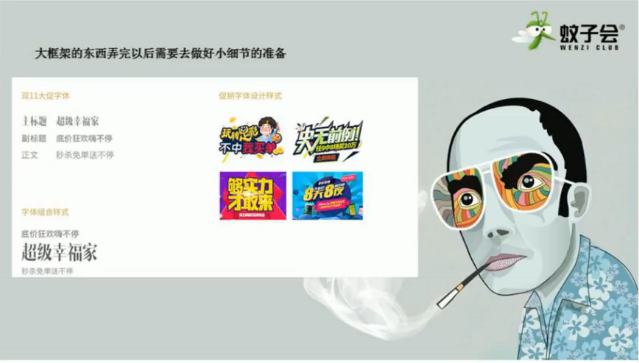
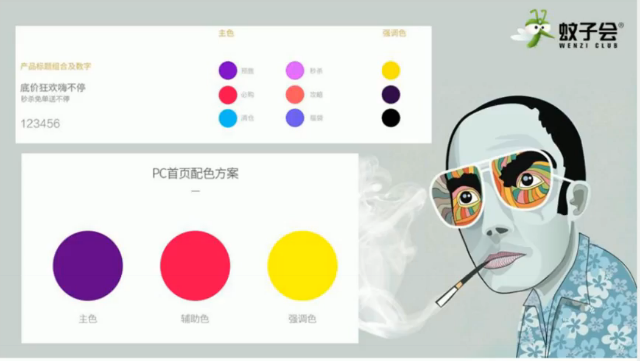
大框架完善之后需要去做小细节的准备,比如规范字体、字体组合、配色等做到和谐统一。



本文作者为蚊子会导师鸡叔,来源于蚊子会会员周五内部课程YY大讲堂课程内容节选,转载请注明作者及吴蚊米自媒体。

















暂无评论内容